3DVR 案例
如同一般軟體支援檔案拖放(Drag & Drop), FancyDesigner也可以支援.rpkm & .rpkt的直接拖放; 但是更進一步的是, 它依然支援空間的智慧型偵測置放位置. 如此一來, 對本身擁有資料庫的使用者, 將不再受限於主控台的資料庫頁的數量限制, 將可彈性運用檔案總管工具, 視桌面大小而開啟多個模型或材質資料夾, 同時預覽更多模型或材質檔案. 這時候恐怕將會深覺桌面太小而螢幕不夠大.
- 適用本機模型檔案
- 適用本機材質檔案
- 支援透視圖視窗
- 支援俯視圖視窗
- 多個資料夾同時預覽
- 提高工作效率
既然 FancyDesigner 雲端資料庫, 也同時支援拖拉置放 功能, 那麼何不更進一步, 讓線上的資料庫也能同時擁有拖拉置放的能力?
那就是線上拖放是也這時不再受限於FancyDesigner的線上資料庫, IE, FireFox, Chrome 三種瀏覽器都可以達到瀏覽資料庫與線上拖放的目的
- 適用線上模型庫
- 適用線上材質庫
- 支援透視圖視窗
- 支援俯視圖視窗
- 支援多種瀏覽器
- 多個視窗同時預覽
- 提高工作效率
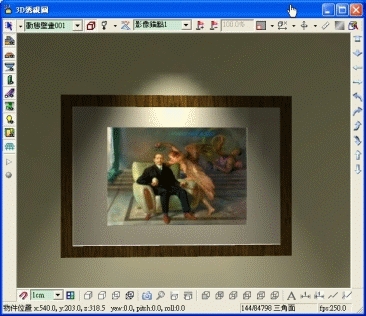
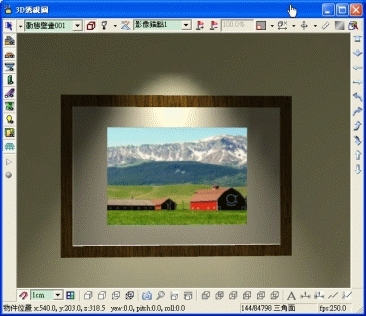
一般相框現在已經不希奇了,電子相框現在才最夯!什麼?!FancyDesigner也能做電子相框?那有什麼問題!利用『物件動態編輯』功能裡的「動態透明度設定」,您也可以擁有自己想要的電子相框、電子壁畫喔!


圖 1. 利用動態透明度的設定,可以輕鬆製作出電子海報或電子相簿
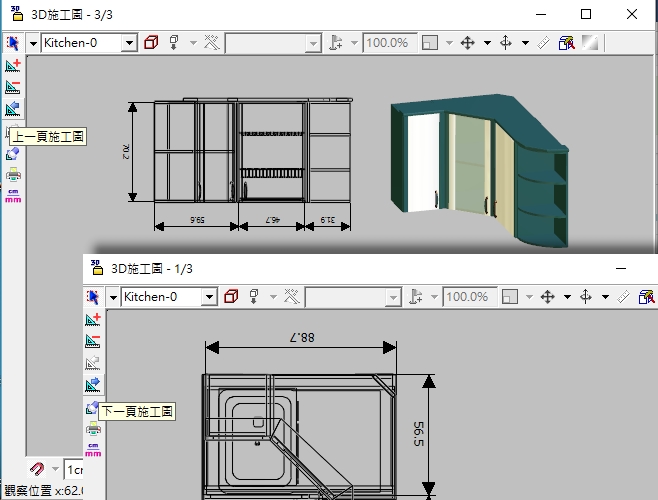
FancyDesigner 除了提供了方便的施工圖功能,輔助您施工階段的需求以外,FancyDesigner 新增了分頁功能,讓您可以無限制新增施工圖分頁,在不同的分頁裡作不同視圖的編輯及標示。FancyDesigner 另外在標示尺寸的部份,也新增了連續標示尺寸的功能,讓您可以更方便、快速地標示尺寸。如果您對於已標示的文字與尺寸線有修改編輯的必要,FancyDesigner 也可以針對每個文字或尺寸線來進行數字、大小、顏色等屬性的編輯,最後還可以擁有專業的施工圖列印,讓施工人員可以依據列印比例尺,迅速確實地完成施工,以達到溝通零代溝的效果。

當場景愈做愈大時,東西也愈放愈多,理所當然執行效能也會愈來愈慢。『高效能遮蔽系統』可以改善這方面的困擾;原理很簡單,以往來說,使用者的視角一眼望去,其實只能看到遮蔽物(如牆)空間以內的東西,遮蔽物後的東西其實看不見,但程式還是會對看不見的東西來作計算,便耗費許多效能。『高效能遮蔽系統』就是排除看不見的東西不列入程式的計算,這樣一來,便能大大提昇程式的執行效能。
節省愈多的效能資源,讓您可以更隨心所欲地發揮創意,您的場景能夠佈置得更精緻,更逼真喔!
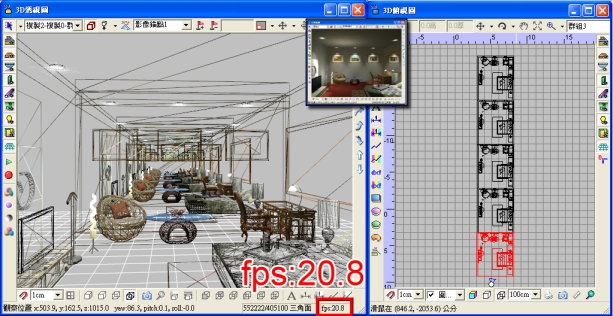
以下圖為例,鏡頭望去是一排5間飯店式的房間。從透視圖線條模式可以更清楚地看到一排房間有許許多多的物件,密密麻麻的線條,連效能指數fps都降到20左右。

圖 1. 啟用遮蔽系統前,效能指數是比較低的
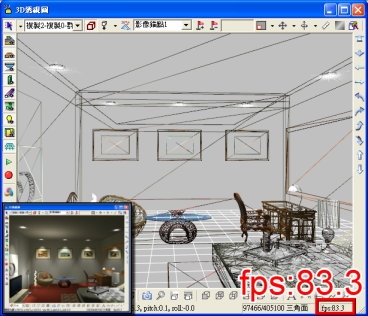
當我們開啟[高效能遮蔽系統]後,從透視圖線條模式,我們發現鏡頭前方那道牆後的物件都不見了?!連效能指數fps都升上來至80左右。表示開啟[高效能遮蔽系統]後,果然只是計算遮蔽物以內的物件,看不見的東西就不列入計算,大大地提昇了場景的執行效能喔!!

圖 2. 啟用[高效能遮蔽系統],效能整個提昇上來~
第 4 頁,共 10 頁